以前尝试过不同平台、自己用WP搭建博客等,最后无论是更新还是运行本身都比较麻烦,这个Gridea工具就还蛮合适,可以自己掌控md文件并且也方便发布.下面就介绍一下使用方法吧
创建Github Pages
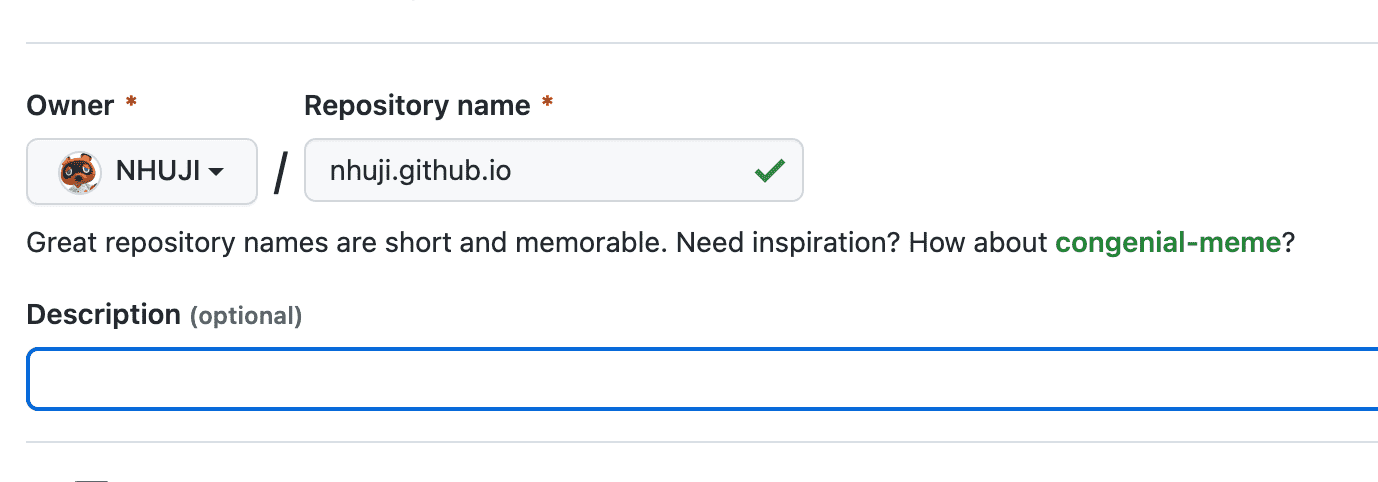
创建仓库

用username.github.io的格式创建仓库,请把username替换为你自己的用户名
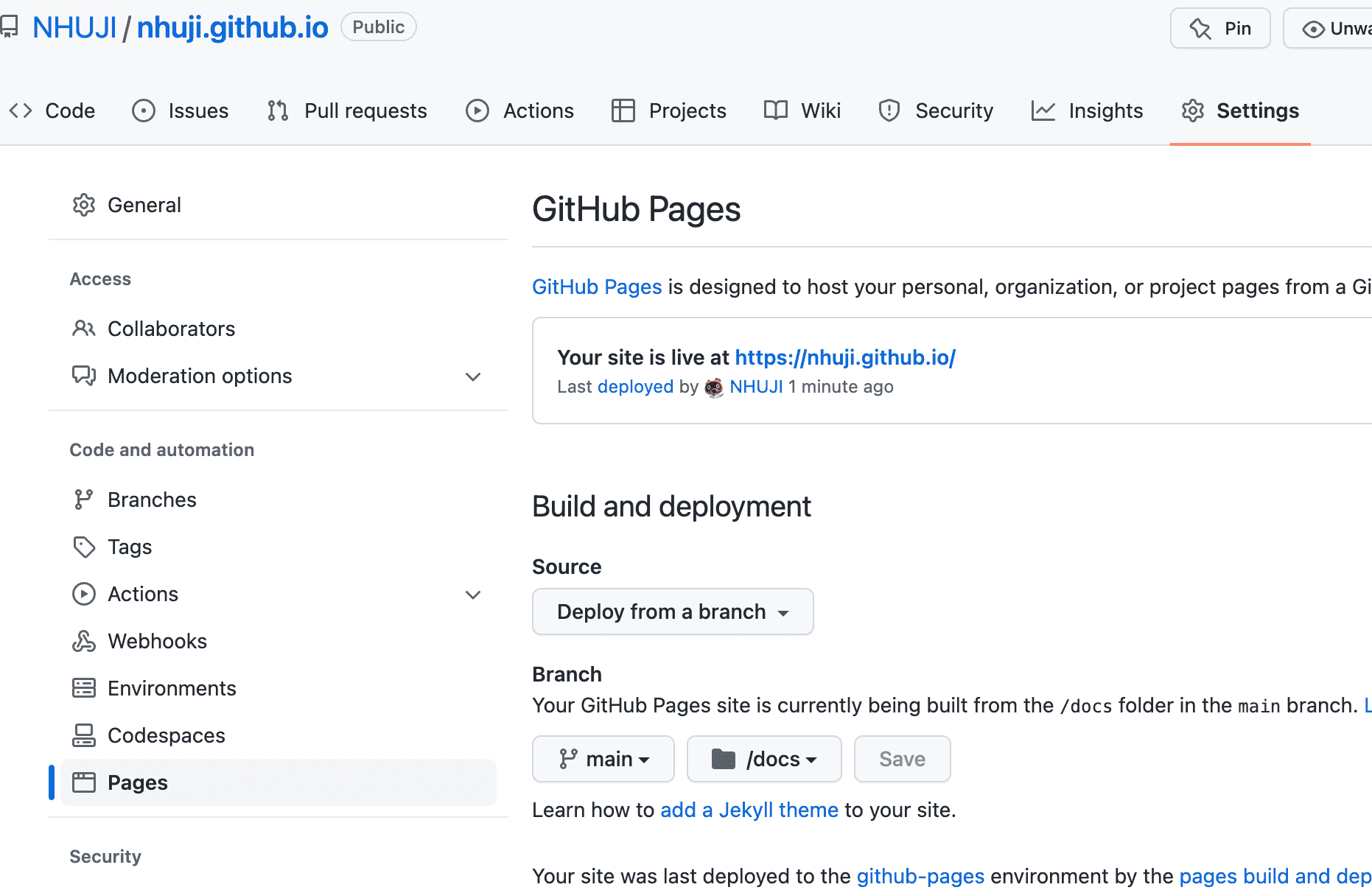
开启Github Page功能

转到Settings的Pages选择文件并保存
现在就可以用username.github.io访问你的Github Pages页面了
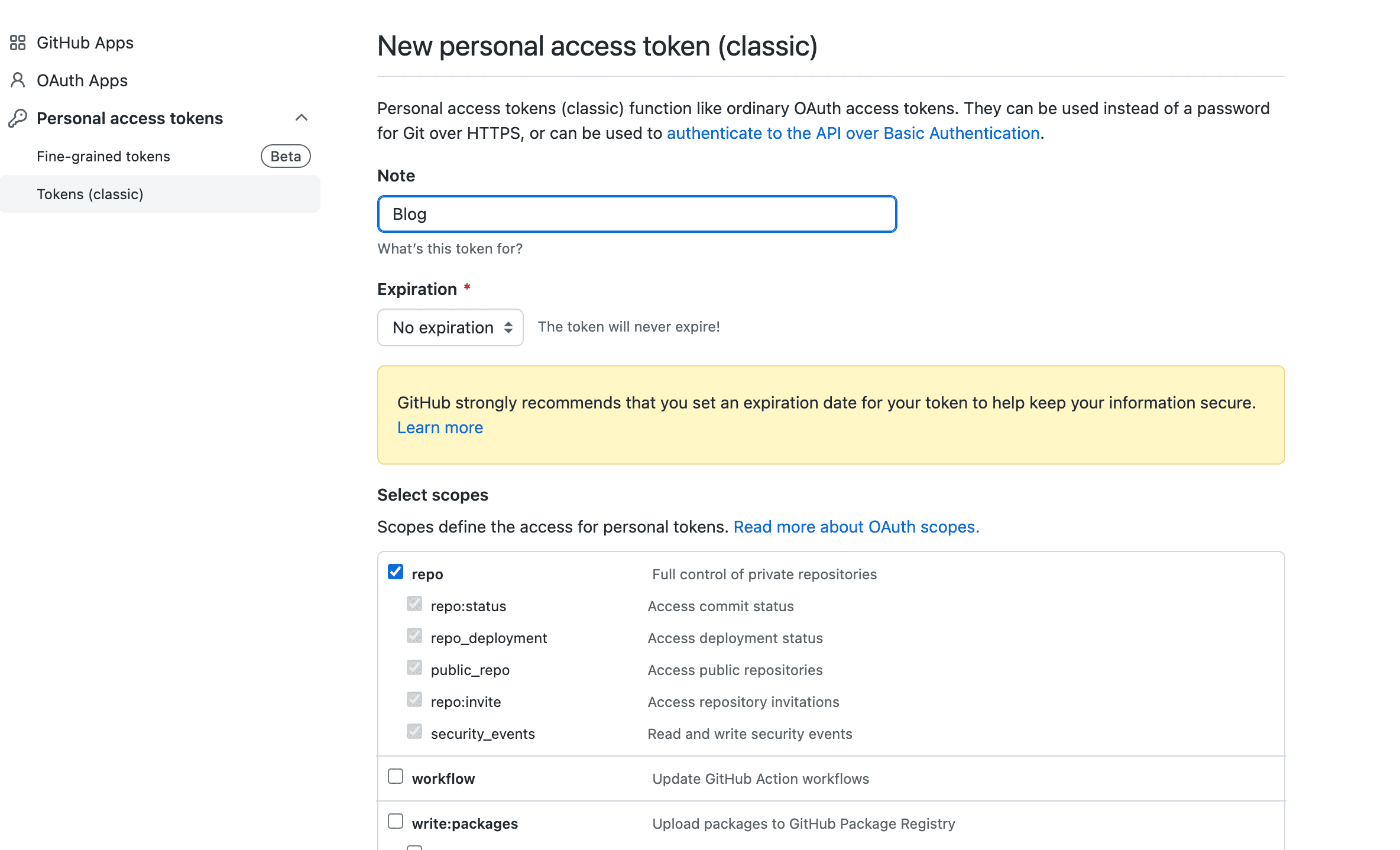
令牌申请
接下来需要去https://github.com/settings/tokens申请令牌以便等会使用

建议只给repo权限保障安全.
使用Gridea
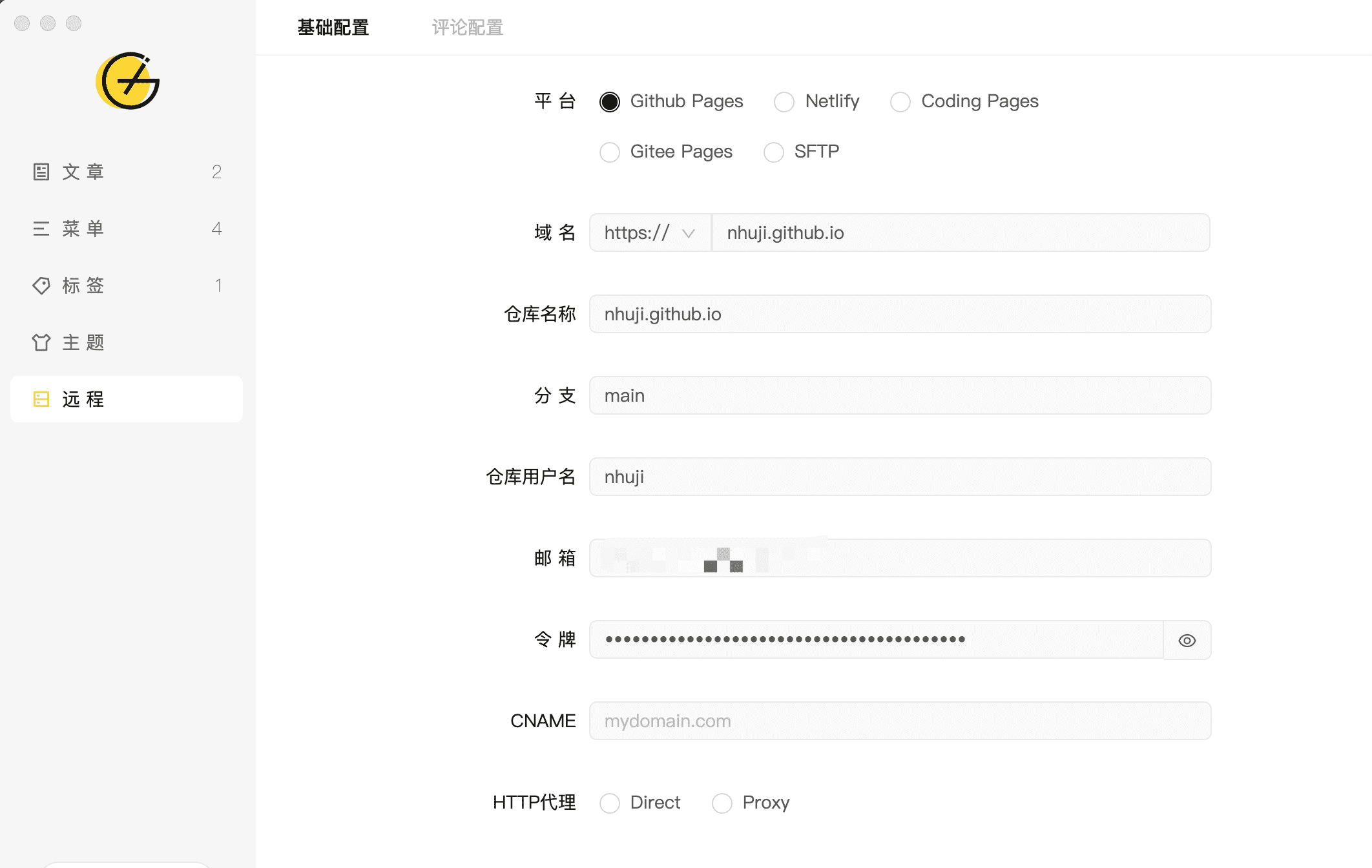
基本配置
在https://open.gridea.dev/下载对应版本的Gridea后打开找到远程

填入相关信息,包括我们刚刚生成的令牌,然后点击左下角“检测远程连接”成功再后继续后面的操作
评论配置
再次创建一个仓库用于存储评论
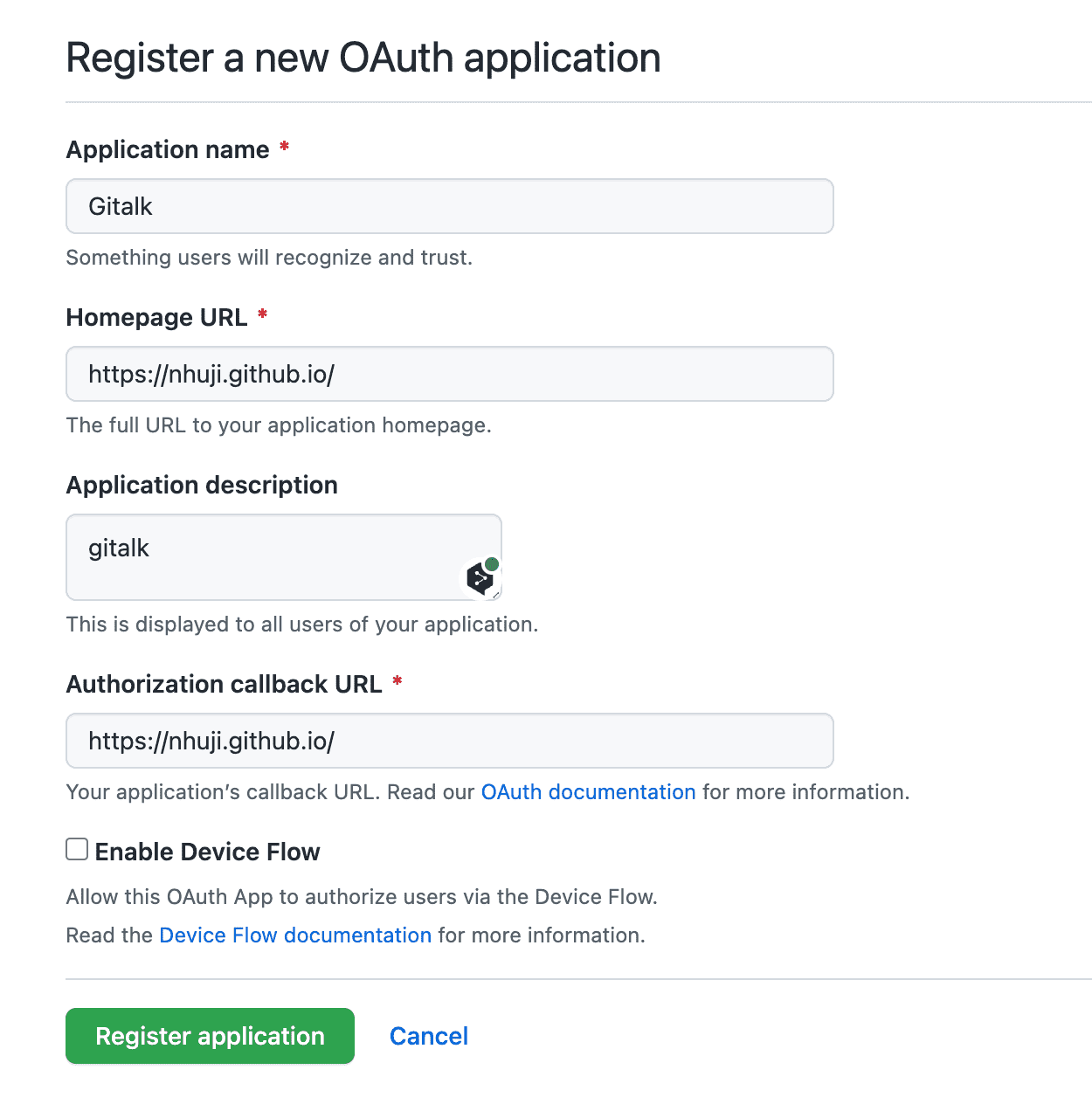
使用Gitalk存储评论,在https://github.com/settings/applications/new申请GitHub Application

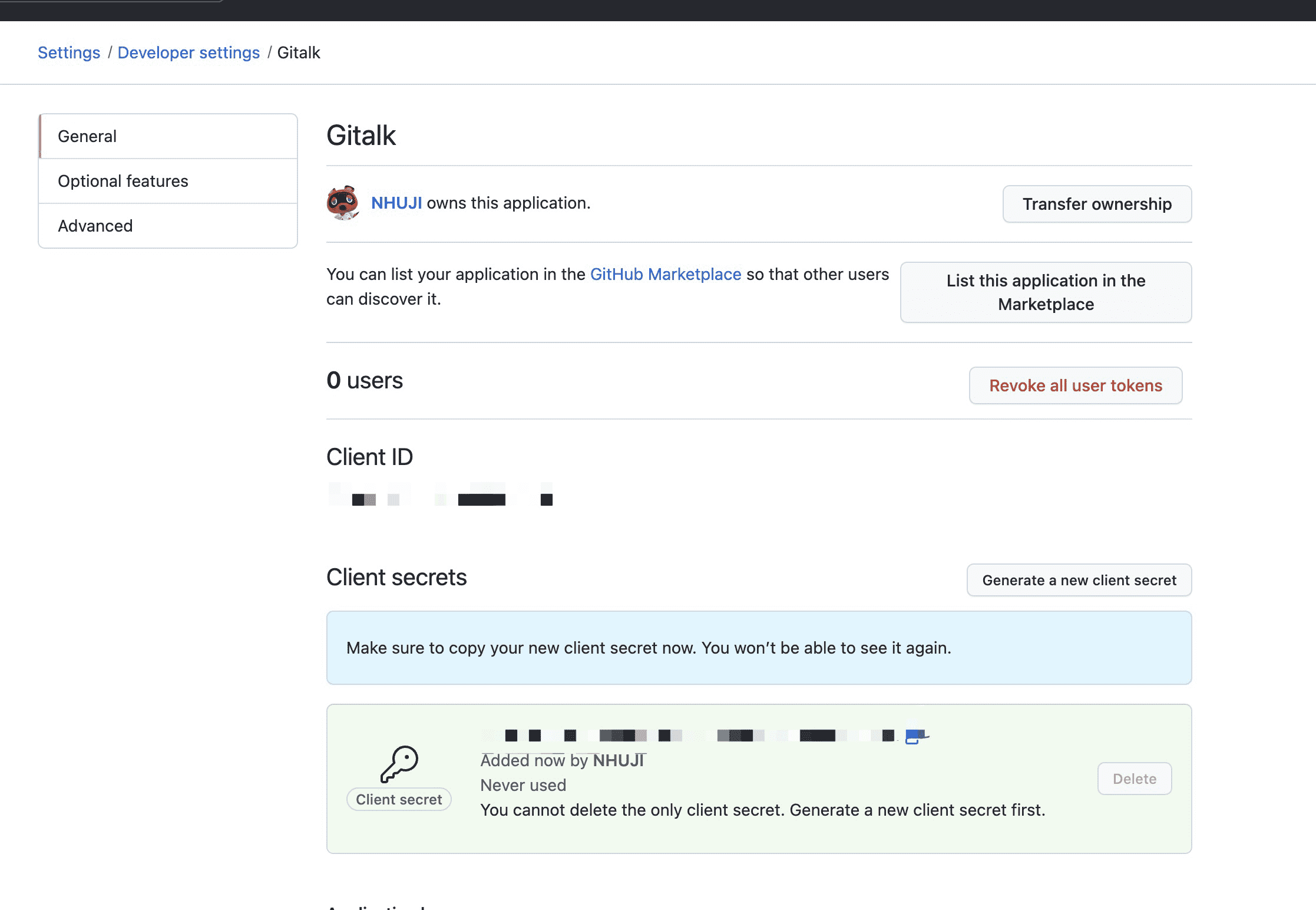
应用名和描述随便写,然后URL部分都写上https://username.github.io/,提交后得到得到Client ID,注意Client secrets和之前的令牌一样,只会出现一次

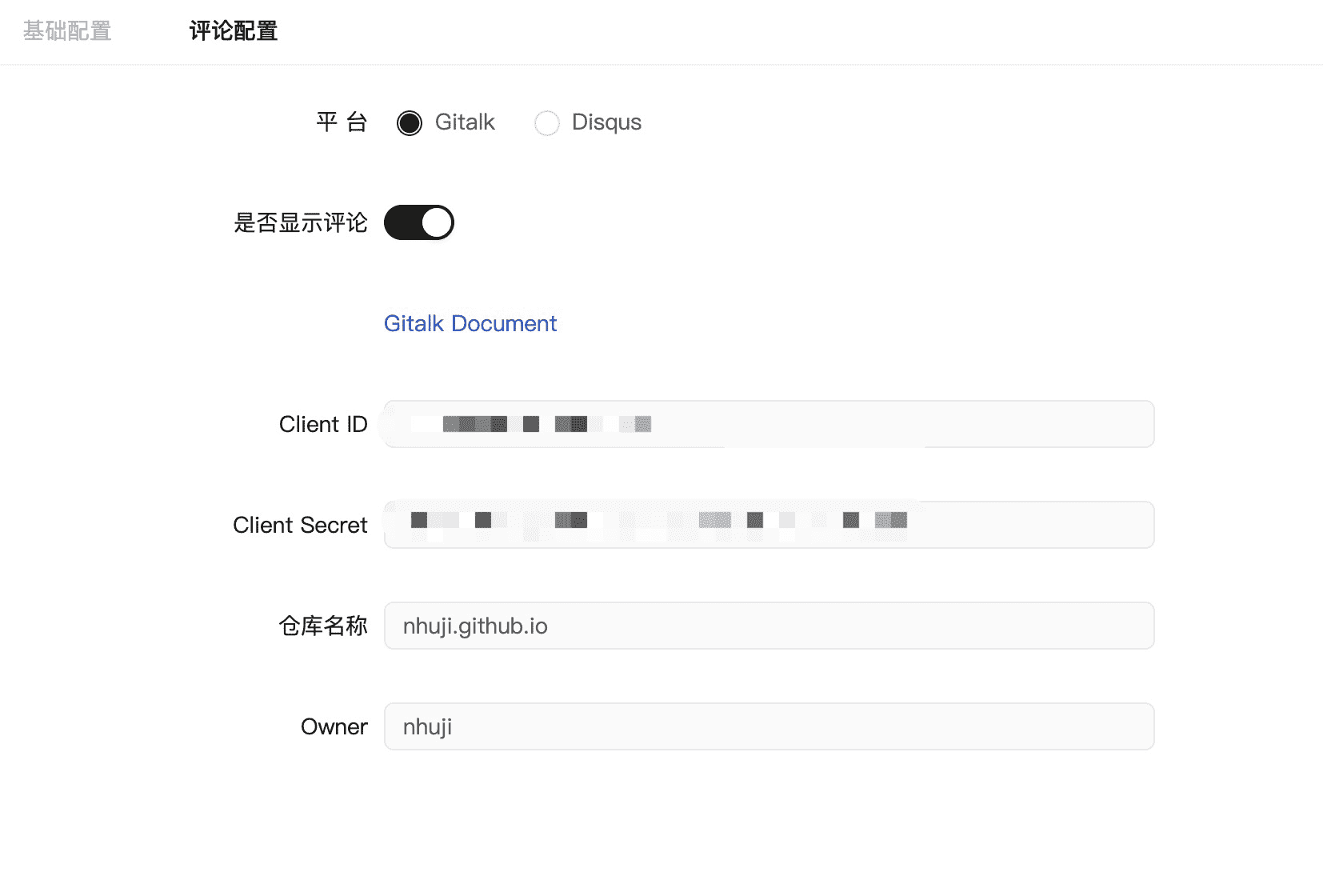
接着继续在Gridea里配置评论功能(也可以使用Disqus)

都设置完成后点击Gridea的同步,同步成功后就能访问博客了,之后再在Gridea中写文章、修改主题就行了

修改主题之类的可以在本地目录改好后再同步
如果要使用vercel或者自己的域名记得修改远程里的网站地址
##额外的内容主题修改
config.json添加想要的社交账号后,就可以在自定义配置里添加了
{
"name": "bilibili",
"label": "哔哩哔哩",
"group": "社交",
"value": "",
"type": "input",
"note": "链接地址"
}
如果要添加bilibili需要先在head.ejs把fontawesome修改为6.0版(6以上版本需要申请专属的账号了)再把siidebar.ejs里的<i class="fab fa-<%= item %>"></i>中的fab修改为fa-brands
另外 <% ['github', 'twitter', 'bilibili', 'zhihu', 'facebook'].forEach((item) => { %>的数组也需要修改